念願のHHKB Professional JPを手に入れたぞ!
久しぶりに高い買い物をしてしまった。それがこれ!

言わずと知れたHappyHackingKeyboard Professional JPです。(すでにタイトルに書いているけど)。
HHKBはいくつか種類があるけど、大きくわければ、英語配列か日本語配列か、メンブレンか静電容量か、その2×2の4パターンから選ぶことができる。僕は最初はHHKB初学者だし、ちょっと慣れてからProにしようと思って近くのビックカメラに向かったのだけど、LiteとProは打った感覚が全然違うね。好みは分かれると思うけど、やっぱりProのほうがいい感じ。ざっくりProが2万円、Liteが5千円という、およそ4倍の差がある中迷ったのだけど、きっと4倍出した価値はあるはず。あると信じたい。私信じてる。
見よ、このコンパクト感(HHKBならやっぱ白かなという思い込みの元、白を購入)。

一般的にキーボード業界だと、東の横綱RealForce、西の横綱HHKBという構図が少なからずあると思う(相撲はよく知らないんで東と西に違いがあるのかどうかはわからないけど)。
そんな中HHKBの有する大きな特徴としては、コンパクトであることとCtrlはAの横、である(相撲の下りからすべて思い込み)。
このエントリが初HHKBでの入力している文章になるけども、やっぱり、慣れないところとしては、Delキーが存在しないことと、全角/半角キーが場所が違うということがあげられる。この辺は慣れの問題とはいえ、特に全角半角キーの位置は、癖で手を伸ばすとEscキーが待っているので、慣れるまでは難しそう。
ただ全角半角を切り替えずに文字をタッタカタッタカ入力している分には非常に打ちやすく、またタイピング速度も上がったような気がする(当社比)。
慣れすぎてほかのキーボードが使えなくなるのはちょっと怖いけど、これから使い込んでいこう。

PFU Happy Hacking Keyboard Professional JP 日本語配列 白 USBキーボード 静電容量無接点 Nキーロールオーバー ホワイト PD-KB420W
- 出版社/メーカー: PFU
- 発売日: 2008/11/10
- メディア: Personal Computers
- 購入: 4人 クリック: 47回
- この商品を含むブログ (6件) を見る
yumでwordpressをインストールしたら嵌まった(nginx)
はじめに
はてなブログで、wordpressの話をしたってしょうがないんだけど、借りてるvpsにwordpressを入れてみた。CMSはほとんど使ったことがないので、勉強のためと、くだらないことを残していくように。
構成としては、nginx + mariadb + php = wordpress
mariadbじゃなくて、mysqlでよかったんだけど、yumで入るのがmariadbしかなかったので、どうせ一緒だろうということでmariadbにした。
現象
mariadb(mysql)の設定をして、ユーザを作って、nginxのバーチャルホストの設定をして、いざ突撃!!!ということで、URLにアクセスすると、MySQLへの接続設定画面がでてくる。↓の手順通り。
WordPress のインストール - WordPress Codex 日本語版
鼻歌交じりにmariadbに設定しておいたユーザ情報、パスワード等を入力して次の画面にいくと、
「インストール実行」
というボタンがでてくる。これをポチっとなと押すと、本来であれば今度はサイトの設定(タイトルや管理ユーザの設定)に移るはずなんだけど、なぜかDBの設定画面に戻ってしまう。何度やっても同じ。これエンドレスエイトなんじゃ、、、というところで、しょうがないので切り分けに乗り出す。
切り分け
DB接続設定は、実は設定ファイルを直接編集することもできる。
WordPress のインストール - WordPress Codex 日本語版
でもこれを直接設定してもどう見ても反映されているようには見えない。ここではたと気づく。
これ、nginxユーザで読めてないのでは
しらべてみると、yumで導入した場合は、wp-config.phpが、/etc/wordpress/wp-config.phpへのシンボリックリンクになっている。
ためしに、
sudo -u nginx less wp-config.php
としてみると、権限がなくて読めないと出てくる。そこで、/etc/wordpress/のパーミッションを確認してみると、、、
[root@localhost]# ls -ld wordpress/ drwxr-x--- 2 root apache 26 3月 20 16:08 wordpress/
お、おう。。。。勝手に依存でapache入ったうえに、設定がapacheを利用すること前提になってしまっている。これをnginxグループにchownして無事終了。
org-modeで割り込みにも対応した時間記録をとる方法
はじめに
みんな大好きorg-modeは、単なるアウトラインエディタとしての機能にとどまらず、メモ書き、表計算、タスク管理、その他もろもろに使えるすごいツールだけれども、僕はその中でも、時間管理もできることに魅力を感じていた。ただ、時間管理について簡単な説明はゴロゴロ転がっている中で、急な割り込み(電話がかかってきた、とか、誰かから相談を受けた、とか)に対するイケてる操作方法の紹介がなく、できないものとあきらめていた。
だがしかし
マニュアルだったり、チュートリアルをまじめに読んでいたら、イケてる感じの方法を見つけてしまったので、まとめておこうと思う。
org-mode界隈では(たぶん)有名な以下のドキュメントをもとに、さらっと流してるけどこれイケてんじゃんと思ったところを調査した結果をまとめたものなので、org-modeについて興味がある人は、以下のURLのドキュメントも一読してみることをお勧めします。
時間管理のおさらい
まずは、割り込みを考慮しない時間管理の方法をおさらいしておくと、基本的には、clock-inとclock-outの二つのファンクションを使う。
使い方は簡単で、org-modeの開始するタスク(TODOキーワードをつけておく必要は無い)を示すノード上で、C-c C-x C-iと入力 (clock-in)。
すると、ノードに開始時間が自動で挿入され、モードライン(画面下の行)にも、clock-inしたタスク名と今までの計測時間が表示される。

そして、終了するときや、いったん中断するときは、C-c C-x C-o (clock-out)。これは別にノード上で行う必要はなく、どこでもできる(はず)。
すると、ノードに終了時間と、その作業時間が自動で挿入される。超便利。

clock-inは何度でもでき、やるたびに作業時間の行が増えていく。ほかにも、集計する機能とかいろいろとあるけど、今回は省略。
割り込みがあったら
で、ここからが本題。
予定調和で進んでいくタスクであれば、例えば、AA業務を開始したらclock-inして、ずっと集中してAA業務に取り組んで、終わったら、clock-outでまったく問題ない。
でも、実際そんなとんとん拍子に行くわけもなく、途中で電話がかかってくる、とか、チームメンバから「ちょっと相談が。。。」とくる、とか、そんなこんなで突発的に時間がつぶれることっていうのは多々ある。そんなこんなもできる限り記録に残しておいて、自分の作業時間や効率なんかを振り返れるようにしておきたい。
これに対応しようとすると、真面目に考えるとめんどくさい。
- 今やってるタスクをclock-outする
- 割り込まれる内容をタスク管理用のorgファイルに記載する
- 割り込まれた内容をclock-inする
- 割り込まれた内容に取り組む
- 割り込まれた内容が終わったらclock-outする
- もとのタスクをclock-inしなおして作業に戻る
このフローには、実はもう少し作業短縮できるところがあるけど、真面目にやるとこんな感じになってしまう。こんなん急な割り込みには対応できないよ。
賢い割り込みの記録方法
org-captureを使うと、このめんどくさいフローが簡単に解決する。まずは準備として、org-capture用のテンプレートに以下を加えておく。
(require 'org-capture) (setq org-capture-templates '( ("i" "interrupted task" entry (file "~/org/diary.org") "* %?\n" :clock-in t :clock-resume t) ))
ショートカットキー「"i"の部分」や説明、保存するファイルとノード構成なんかは好みのものに変えてもらって、ポイントは:clock-inと:clock-resume。これを設定しておくと、org-captureすると同時に割り込まれたタスクの計時が始まり、C-c C-cで保存すると同時に割り込まれたタスクのclock-outともとのタスクのclock-inが行われる。そのため、さっきのめんどくさいフローが以下で済む。
- 割り込みが入ったら、ひとまず、C-c cして、先ほど設定したキャプチャテンプレートを呼び出す(僕の例では、iを使うので、C-c c iとなる)
- 割り込まれた内容に取り組む
- 割り込まれた内容が終わったら、C-c C-cでorg-captureを保存する
- もとのタスクにそのまま戻る
たったこれだけ。org-captureしている間だけ、元のタスクの計時が止まるイメージととらえてもらえればよいのではないかと。
大きなポイントとしては、割り込まれた時に、org-capture(C-c c)までしておけばOkということ。割り込まれたタスクのメモは済んでから残せばよい。
デモ
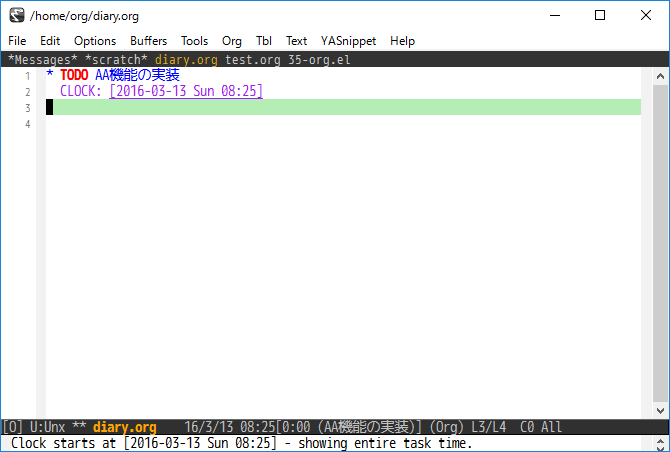
よりイメージしやすくするため、実際の画面も出すとこんな感じになる。
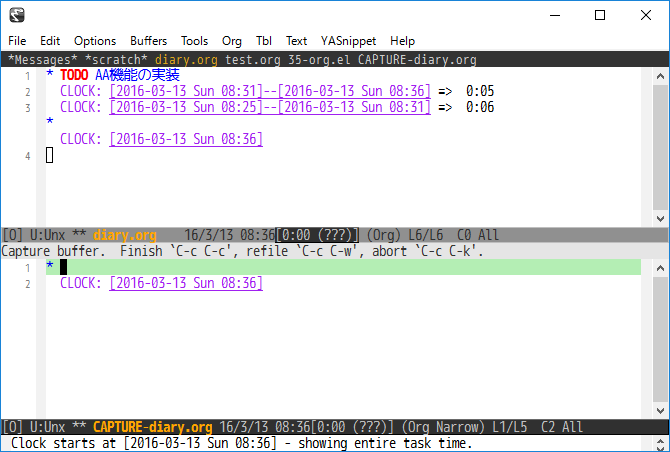
AA業務をclock-inして(上の行の8:31のほうね)、タスクに取り組んでたら、「ちょっと教えてください」と相談を受ける。そこですかさずorg-capture(C-c c)。

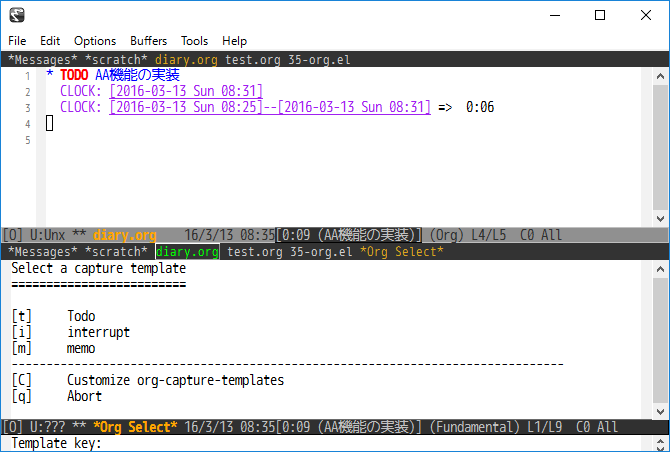
org-captureのテンプレートの中から、割り込み用のテンプレート「i」を選択する。
すると、画面が分割されて、org-captureの画面が出てくる。上側の画面を見てもらうと、先の画面では計時中だったAA業務がいったんclock-outされていることがわかる。

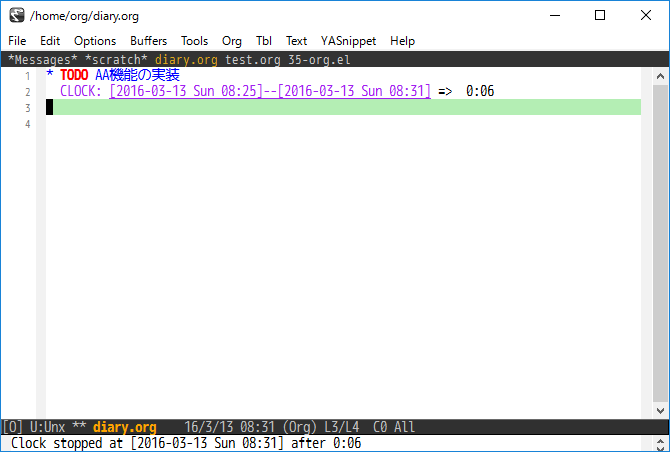
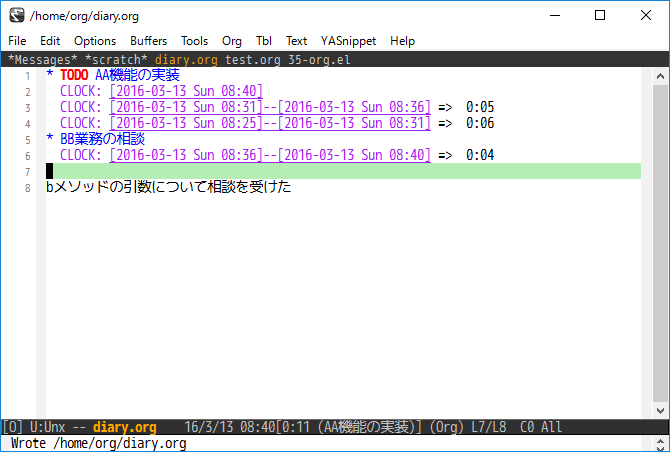
そして相談が終わったら、必要に応じてメモを残して、保存(C-c C-c)。すると割り込まれたタスクがclock-outされ、時間の計算が行われ、もとのAA業務が再度clock-inされている。

まとめ
org-captureのオプションを使うと、簡単に割り込まれたタスクの記録を残せることがわかった。今後の改良点としては、テンプレートの文字列を工夫(いちいちタイトルをつけなくても、あらかじめ、 * [割込]とつけておくとか、タグを設定しておくとか)すると、もっと便利になりそう。
また、org-captureのテンプレートにはもっとほかのオプションもありそうなので、また便利になる機能を見つけたら整理してまとめていきたい。
ほかにも、こんな対処で簡単に処理できるよ!というのがあればぜひ教えてください!(C-u C-c C-x C-iを使う案も考えたんだけど、どうなんでしょ)

- 作者: Thomas A. Limoncelli,株式会社クイープ
- 出版社/メーカー: オライリー・ジャパン
- 発売日: 2006/10/19
- メディア: 単行本(ソフトカバー)
- 購入: 11人 クリック: 322回
- この商品を含むブログ (154件) を見る
Bootstrap3を使ってワインのテイスティング用のWebサービスを作ってみた
はじめに
最近更新がご無沙汰だけれども、別ブログに時々残している感じで、ワインの勉強をしていて、飲んだワインのテイスティングメモをちまちま残しているんだけれど、何を残しておくべきなのかの網羅性が担保できず、ついついそのとき印象に残ったワードだけが残って、全体の記録が残せなくなってしまう。
mezase-wine-expert.hatenablog.jp
そこで、各種参考書等を参考に、ワインエキスパート二次試験で求められる項目ベースで、ポチポチ該当するものをクリックするだけで、テイスティングコメントを残せるWebサービスを作ってみた。ついでに、Bootstrapを使って、簡単にデザインおよびレスポンシブデザイン対応してみた。そのページがこちら
使い方
清澄度や輝きなどそれぞれの項目のうち該当するものをポチポチクリックする。「香り」だけは複数選択が可能。一通り選択が終わったら、コメント作成ボタンを押下すると、テイスティングコメントが作成されるので、あとはコピーして思いのまま。
コメント例
★3.0 * 外観
— ぐるっと (@grugrut) February 28, 2016
澄んだ、クリスタルのような、イエロー、淡い、やや軽い、やや熟成した
* 香り
しっかりと感じられる、 レモン 、 リンゴ 、 すいかずら 、 貝... https://t.co/3gga82e9Z2
アプリ経由で投稿したのでちょっと余計な文言も追加されてしまっているけれど、こんな感じで、列挙できる
Bootstrapを使ってみてよかったところ
Bootstrap自体はドキュメントもそこそこ充実しているし、いろいろな人が使っているおかげで、困ったことがあってもググるとすぐに答えが出て、数時間で作成することができた。
特に、デザインを考えなくても、bootstrapのドキュメントを見つつ、適当に各タグにclassを設定していくと、それなりのデザインが作れるのはいいね
Bootstrapを使ってみてつらかったところ
今回Emacsのtramp経由で、全部手打ちで入力したので、class等いちいち入力するのが大変で疲れた。特に日本語の説明を大量に書いたときに、久しぶりに左小指を酷使しすぎて疲れた(skk使いのため)。
今後の展望
それぞれの項目の説明(例えばスイカズラは甘い香りとか)を表示して、入力を補助できるようにしたい。
そのためにも、テイスティング自体をもっともっと学ばなくては。

- 作者: 久保將
- 出版社/メーカー: 新星出版社
- 発売日: 2014/10/30
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
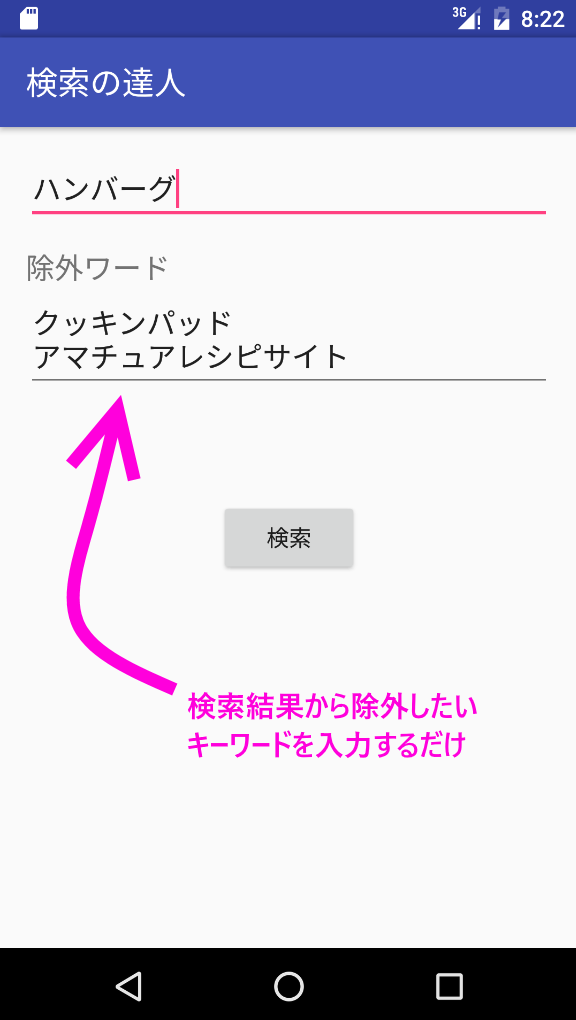
Androidでマイナス検索を簡単に行うためのアプリ「検索の達人」をリリースしました
はじめに
androidでレシピ検索するときに、某アマチュア投稿サイトばっかり引っかかってうっとうしかったので、マイナス検索をしたかったんだけれども、androidのキーボードで、マイナス検索しようとすると、キーボードの種類を切り替えたり、記号モードに切り替えたりと結構面倒だったので、検索を簡単に行えるようにアプリを作った。
今後
本当は、site検索にも対応させたり、いろいろやろうと思って、大それた名前を付けて開発してたんだけれども、詰め込みすぎるとかえって使いにくいと思い、スモールスタートで行くことにした。site検索は、PCだと時々使うけど、スマホでURLを入力することがそもそも厄介だよなあと思う。androidなら共有でURLが渡せるから、それを使って、site検索もできるようにしてみようかしらん。
以下蛇足
作ろう作ろうと思っていて、何年もほったらかしになってしまっていたので、ついに作れて感無量である。やっぱり個人開発の場合、モチベーションの維持が何よりも大事なので、コーディングが24時間程度で終わるぐらいでないと、途中で飽きてしまう。
最初は、複数の除外キーワードをグルーピングしてプリセットとして呼び出せるようにしようと設計してたんだけれど、説明が書けない→他人には使い方がわからない、ということだよな、と思いシンプルな設計に変更した。
公開するのに、apkファイルだけ作ればいいのかと思ってガシガシ作り、完成したと安堵したら、公開するには、ヘッダ用の画像とスクリーンショットが少なくとも2枚必要と言われて、それを作るのが何よりも面倒だった。
実際作ってみて、ページの作り方だったり、画面レイアウトだったり、いろいろと壊滅的なセンスに呆然としてしまったので、その辺を鍛えつつ、ほかのアイディアも昇華させていきたいね。

図解でわかる Androidアプリケーション開発教科書 (Software Design plus)
- 作者: 三苫健太
- 出版社/メーカー: 技術評論社
- 発売日: 2012/07/25
- メディア: 大型本
- クリック: 9回
- この商品を含むブログ (2件) を見る
emacsのキーバインドが表示されるwhich-keyを導入した
はじめに
この前、メタキープラス何かで使えるキーバインドを調べた。
しかし、複数のキーを使うキーバインド(C-x C-cとか)を含めると、キーバインドは無数にある。ためしにscratchバッファで、C-h bして出てきたバッファの行数をカウントしてみると、1282行あった。空白行等キーバインドではない行があるにしても、軽く1000はキーバインドが定義されているだろう。メジャーモードによってはもっともっと多いはず。
そこで便利なマイナーモードにguide-keyがある。キーバインドをもっと覚えるためにカスタマイズしないとな、と思って調べていたら、るびきちさんのところで、which-keyというのが紹介されていたので導入してみた。
which-keyとは
下記に配置されている。package.elで簡単に導入できる。
which-key started as a rewrite of guide-key-mode, but the feature sets have diverged to a certain extent.
ということなので、guide-keyをもとに作られたものらしい。
ひとまず使うなら、package.elでゲットしたあと、
(require 'which-key) (which-key-mode)
だけで簡単に使える。
guide-keyとの違い
表示するキーバインドのプリフィックスを指定しなくてよい
guide-keyだと、
(require 'guide-key) (setq guide-key/guide-key-sequence '("C-c" "C-z" "C-x")) (guide-key-mode 1)
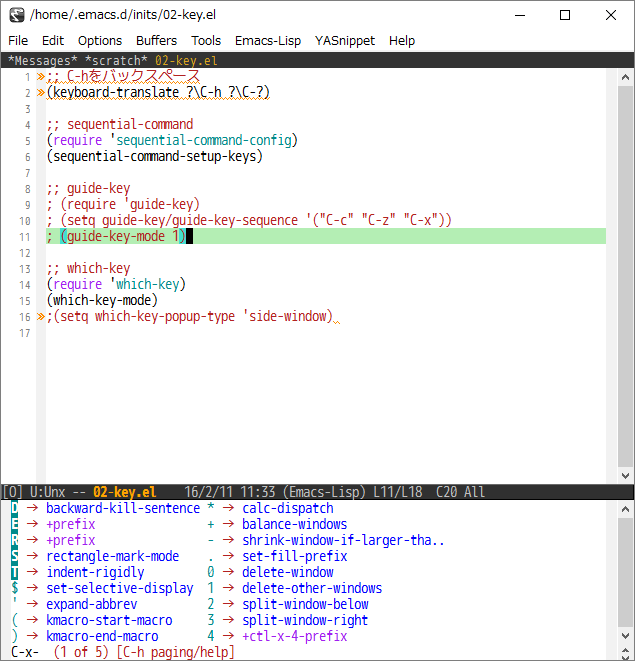
のように、どのプリフィックスの場合にキーバインドを表示するか指定しておく必要があったけど、which-keyは不要。デフォルトですべてのキーバインドが表示される。例えば、C-xを入力したあと、1秒程度入力しないでいると、下のスクリーンショットのように、ポップアップしてキーバインドが表示される。

表示方法も、Windowsの分割(デフォルト設定、デフォルトでは上下に分割して、下側に表示されるけれど、設定すれば左右に分割することも可能)、ミニバッファ、新規フレーム、ユーザカスタムの4種類から選ぶことができる。ミニバッファと新規フレームはちょっと触ってみた限り使いにくかったので、最初はデフォルト設定でよいのではないかと。カスタムで設定すれば、auto-complete/companyのように表示することもできるようだ。
which-keyの使いにくいところ、今後調べたいところ
複数ページにまたがった場合のページ送りに、C-hを使うんだけれど、C-hは<DEL>に置き換えている人が多いと思う。そうすると、C-hで次のページって表示されているので、C-hを押すと、<DEL>が入力されたことになってしまう。
ためしに、C-xで動作を試していたので、しばしば C-x <DEL> (backward-kill-sentense)が発動してしまい、設定消失、僕呆然。とすることがしばしばあった。
また、C-hだけでページ送りができず、C-h nとしないと次のページが見れない。僕の場合は<F1> nとなる。これはちょっとめんどくさい。
README.mdを見る限り、当たり前だけどこの辺はカスタマイズできそう(which-key-use-C-h-for-pagingやらその辺いじってみたけど、期待する動作とならず)。きちんと設定すれば便利に使えそうなのでもうちょっと調べてみよう。
不良emacsユーザが改めてメタキーを使うキーバインディングを確認した
はじめに
不良といっても、タバコふかしてパラリラパラリラではない。emacsを使うようになってから10年近く立つのに、最近M-sの使い方を知った。これまでメタキーを使う機会といえばM-x、M-%、M-<、M->のみ。あまりにも情けない。これを不良と言わずなんと言おうか(不可とは言わないのが自分への甘えである)。
キーバインドの表示
現在のモードでのキーバインディングを表示するには、describe-bindingsが使える。キーバインドは<f1> bもしくはC-h bだ。helmを導入しているのであればhelm-descbindsを使った方が便利だろう。
キーバインドの調査
今回は、M-○とメタキー+何かで使えるものを調べてみた。
なお、scratchバッファで調べた。結構メジャーモードで違う気がするので、本当はよく使うモード(僕の場合はorg-mode)で調べた方が良いかも。そもそもこういうのは既に他の人もまとめてると思うけど、自分でわからないところを確認しながらの方が覚えられるので。
| キーバインド | 関数 | 説明 |
|---|---|---|
| M-1 .. M-9 | digit-argument | C-u Nの代わり |
| M-SPC | just-one-space | カーソルの位置に複数のスペースがある場合に、全部消して一つのスペースに変えてくれるらしい。半角スペースおよびタブ文字(C-q C-i)が反応すること。全角スペースは反応しないことは確認できた |
| M-! | shell-command | シェルのコマンドを実行 |
| M-$ | ispell-word | ispellでスペルチェックができるようだ(未確認) |
| M-% | query-replace | 置換 |
| M-& | async-shell-command | シェルのコマンド実行を非同期で |
| M-' | abbrev-prefix-mark | 動的展開用のコマンドっぽい |
| M-( | insert-parentheses | リージョンを()でかこむ |
| M-) | move-past-close-and-reindent | 次の ) に移動し、その後ろで改行+インデント |
| M-* | pop-tag-mark | etags系のコマンドっぽい。詳細不明 |
| M-, | tags-loop-continue | etags系のコマンドっぽい。詳細不明 |
| M-- | negative-argument | C-u - Nの代わり |
| M-. | find-tag | etags系のコマンドっぽい。詳細不明 |
| M-/ | dabbrev-expand | 動的展開の実行 |
| M-: | eval-expression | ミニバッファにLisp式を求め、それを実行する。C-x C-eのミニバッファ版 |
| M-; | comment-dwim | 賢いコメント化するやつ |
| M-< | beginning-of-buffer | バッファの先頭へ |
| M-= | count-words-region | ワードカウント |
| M-> | end-of-buffer | バッファの末尾へ |
| M-@ | mark-word | カーソル直後の単語をリージョン選択するらしい。実行してみたけどうまく動かなかった |
| M-\ | delete-horizontal-space | 連続するスペースを全削除。M-SPCのスペース残さない版かな |
| M-^ | delete-indentation | その行のインデント化を削除して、前の行と結合 |
| M-` | tmm-menubar | ミニバッファでメニューバーを操作できる |
| M-a | backward-sentence | 文の先頭へ |
| M-b | backward-word | 前の単語へ |
| M-c | seq-capitalize-backward-word | 単語の先頭を大文字に |
| M-d | kill-word | 単語の終わりまで削除 |
| M-e | forward-sentence | 文の末尾へ |
| M-f | forward-word | 次の単語へ |
| M-g | Prefix Command | 行移動関係のプリフィックス |
| M-h | mark-paragraph | パラグラフをリージョン選択 |
| M-i | tab-to-tab-stop | タブを入れる |
| M-j | indent-new-comment-line | コメント中で実行すると、改行してコメント化してくれる。(C-jだとただの改行) |
| M-k | kill-sentence | 文末まで削除 |
| M-l | seq-downcase-backward-word | 単語の先頭を小文字に |
| M-m | back-to-indentation | インデント以外の行の先頭に移動 |
| M-o | facemenu-keymap | face系のプリフィックス、行の整形もあるのかな |
| M-q | fill-paragraph | 段落を整形してくれる |
| M-r | move-to-window-line-top-bottom | 今表示されているウィンドウの行頭・中間・末尾に順番に移動する(バッファではない) |
| M-s | Prefix Command | 検索系のプリフィックス |
| M-t | transpose-words | 単語を入れ替える(C-tの単語版) |
| M-u | seq-upcase-backward-word | 単語を大文字化する(M-cが1文字目だけ大文字かするのに対し、M-uはすべて変える |
| M-v | scroll-down-command | 上にスクロール(C-vの反対) |
| M-w | kill-ring-save | リージョンのコピー |
| M-x | helm-M-x | emacsのコマンド実行(helm入れているので、helm-M-xになってるけど) |
| M-y | yank-pop | 履歴をたどってyankするものを選択できる |
| M-z | zap-to-char | 指定した文字まで削除する |
| M-{ | backward-paragraph | パラグラフの先頭まで移動 |
| M-| | shell-command-on-region | コマンド実行時にリージョンを標準入力として渡せる |
| M-} | forward-paragraph | 次のパラグラフまで移動 |
| M-~ | not-modified | バッファを修正していないと設定できる。何の役に立つのかよくわからない |
| M-DEL | backward-kill-word | 単語の先頭まで削除 |
まとめ
一通り調べると、メタキーを使うコマンドにもいろいろと便利なものが設定されていることがわかった。ただ、日本語だと、単語系や文、パラグラフがうまく解析できるのかよくわからないから、使いどころが難しいんじゃないかと思う。今回調べた中だと、M-yは使いこなすと便利だと思った。マウスでドラッグするだけで、コピーする設定にしているのだけれど、うっかりコピー先をクリックしたときもドラッグしてしまい、コピーしたものをヤンクできない事故が多発しているけど、M-yを使えば、履歴をたどってもともとコピーしたかったものをヤンクできるので。
不良emacsユーザ脱却のため、ほかのコマンドについても調べていこう。
追記(2016-02-10)
M-yはヤンクした履歴をたどれるだけだったから、ヤンクする前に上書きしてしまうと使えなかった。残念